Most of the time in our site we need a previous link through that we can navigate in the backward motion. It help us to navigate our visited pages easily. It can also done with the previous button on the browser but if we want to add this previous link to our site it can be done with jQuery very easily. Its simple and yet beneficial. Lets take a look at the code given below
Geek Solution
Monday, 23 July 2012
Friday, 20 July 2012
How to reload page when size of screen changes
Sometimes we want to refresh our page each time size of
screen changes. For example if I have a background image on my website and I want
to resize it whenever size of screen changes so what I need to do is to refresh
that page also so that it can easily set image size according to screen size. What
we are going to do now, we just use javascript onResize() event at body tag.
Thursday, 12 July 2012
How to combine and merge two images using php GD
Hi, friends we all know that we can easily combine and merge
two images using Photoshop and other designing software’s, but if we want to combine and merge two image
at run time using some programming code. Like here I am using PHP GD library to
generate image output after merging two images. Let’s check it out.
Saturday, 7 July 2012
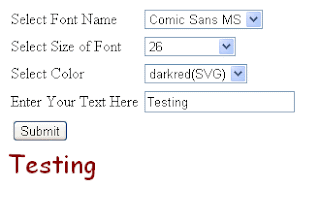
PHP: Change Font Face, Color and Size on user selection
Wednesday, 4 July 2012
IE doesn't show images getting red x's or broken links
Some times when we create web pages few images are not shown in Internet Explorer but if we open that particular page on some other browsers such as Chrome and Mozilla it shows images without any problem. There may be few reasons for this:
- Web page is not pointing to the correct location (url).
- Your browser, spyware and other security features block that particular image.
- Internet Explorer in few versions cannot open jpg image in CMYK mode.
I post this today because I face that problem with Internet Explorer today and found that few of my website images are jpg with CMYK mode, when I change their color mode to RGB it works fine.
Tuesday, 3 July 2012
jQuery Solution To Highlight image on hover
To use jQuery on our web page firstly we need to add jQuery library. We can download it from internet or can also add it from direct using following url
Step 1: Add following script to the head section:
$(document).ready(function(){
$("img.fade").hover(
function() {
$(this).stop().animate({"opacity": "1"}, "slow");
},
function() {
$(this).stop().animate({"opacity": "0.3"}, "slow");
});
});
</script>
Subscribe to:
Comments (Atom)