Hi friends as today I am here just to show how we can easily
change font, color and size according to user requirements using PHP. What we
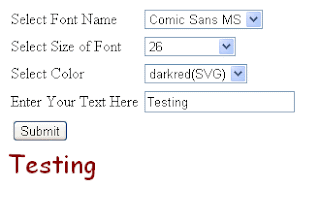
need just three dropdown list from which user can easily select their desired
font, color and size.
; {
<?php
if($_POST['submit'])
; {
$face
= trim(stripslashes($_REQUEST['fface']));
$str=$_POST['txt'];
$size
= trim(stripslashes($_REQUEST['size']));
$color
= trim(stripslashes($_REQUEST['color']));
}
//function
for setValue of textbox
function
setValue($fieldName)
{
if(isset($_POST[$fieldName]))
echo
$_POST[$fieldName];
}
//function
to store last selected value
function
setSelected($fieldName, $fieldValue)
{
if(isset($_POST[$fieldName])
and $_POST[$fieldName] == $fieldValue)
echo
' selected="selected"';
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<title>Online Testing Fonts</title>
</head>
<body>
<form action="" method="POST">
<table>
<tr>
<td>Select
Font Name</td>
<td>
<select
name="fface">
<option value="0" <?php
setSelected('fface', '0'); ?>>Select Any One</option>
<option value="Comic Sans
MS" <?php setSelected('fface', 'Comic Sans MS'); ?>>Comic Sans
MS</option>
<option
value="Impact" <?php setSelected('fface', 'Impact');
?>>Impact</option>
<option
value="Arial" <?php setSelected('fface', 'Arial');
?>>Arial</option>
</select>
</td>
</tr>
<tr>
<td>Select
Size of Font</td>
<td>
<select name="size">
<option value="0" <?php
setSelected('size', '0'); ?>>Select Size</option>
<option
value="8" <?php setSelected('size', '8');
?>>8</option>
<option
value="9" <?php setSelected('size', '9');
?>>9</option>
<option
value="10" <?php setSelected('size', '10');
?>>10</option>
<option
value="11" <?php setSelected('size', '11');
?>>11</option>
<option
value="12" <?php setSelected('size', '12');
?>>12</option>
<option
value="14" <?php setSelected('size', '14'); ?>>14</option>
<option
value="16" <?php setSelected('size', '16');
?>>16</option>
<option
value="18" <?php setSelected('size', '18');
?>>18</option>
<option
value="20" <?php setSelected('size', '20');
?>>20</option>
<option value="22" <?php
setSelected('size', '22'); ?>>22</option>
<option
value="24" <?php setSelected('size', '24');
?>>24</option>
<option
value="26" <?php setSelected('size', '26');
?>>26</option>
<option
value="28" <?php setSelected('size', '28');
?>>28</option>
</select>
</td>
</tr>
<tr>
<td>Select
Color</td>
<td>
<select
name="color">
<option value="0" <?php
setSelected('color', '0'); ?>>Select Color</option>
<option
value="#00008B" <?php setSelected('color', '#00008B');
?>>Navy Blue</option>
<option
value="#000000" <?php setSelected('color', '#000000');
?>>Black</option>
<option
value="#ffffff" <?php setSelected('color', '#ffffff');
?>>White</option>
<option
value="#551011" <?php setSelected('color', '#551011');
?>>Burntsienna</option>
<option
value="#8B0000" <?php setSelected('color', '#8B0000');
?>>darkred(SVG)</option>
</select>
</td>
</tr>
<tr>
<td>Enter
Your Text Here</td>
<td><input type="text" value="<?php
setValue('txt'); ?>" name="txt" /></td>
</tr>
<tr>
<td
colspan="2"><input type="submit"
value="Submit" name="submit" /></td>
</tr>
</table>
</form>
<label>
<span
style="font-family:<?php echo $face; ?>; font-size:<?php echo
$size.'px'; ?>; color:<?php echo $color; ?>;">
<?php
if($_POST['txt'])
echo
$str;
else
echo
"Sample";
?>
</span>
</label>
</body>
</html>
You can also add more font, color and size as per your
requirement. I hope it will help you.

No comments:
Post a Comment